<< Je veux retourner à la page d'accueil du module svp....
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="fr"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="fr"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="fr"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="fr"> <!--<![endif]-->
<head>
</head>
<body >
<ul class="nav navbar-nav">
<li> <a href="https://interpole.xyz/?Accueil" data-tag="Accueil" data-method="show" data-tracked="true">Accueil</a></li>
<li> <a href="https://interpole.xyz/?TechFor" data-tag="TechFor " data-method="show" data-tracked="true">Formats d'animation</a></li>
<li> <a href="https://interpole.xyz/?OutilsNum" data-tag="OutilsNum " data-method="show" data-tracked="true">Outils numériques</a></li>
<li> <a href="https://interpole.xyz/?TrucsAstuces" data-tag="TrucsAstuces " data-method="show" data-tracked="true">Notions, trucs et astuces</a></li>
<li> <a href="https://interpole.xyz/?ReciT" data-tag="ReciT " data-method="show" data-tracked="true">Récits d'expériences</a> </li>
<li> <a href="https://interpole.xyz/?GenerateurEbook" data-tag="GenerateurEbook " data-method="show" data-tracked="true">Ma boite à outils</a></li>
</ul></div>
<div id="search" class="hide">
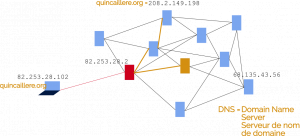
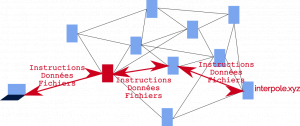
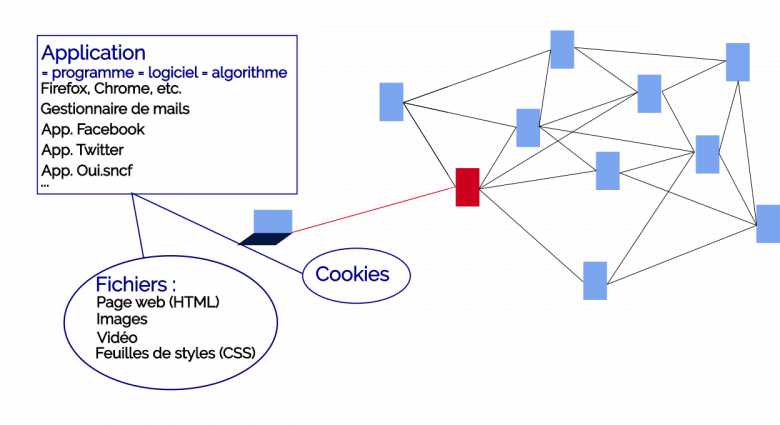
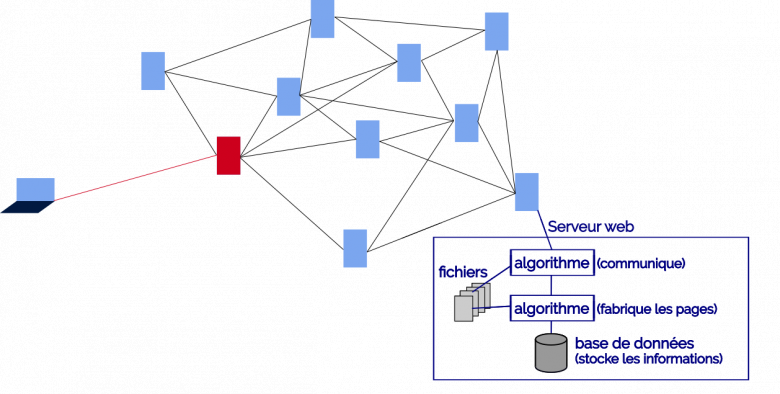
Le fonctionnement du oueb
<!doctype html><!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="fr"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="fr"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="fr"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="fr"> <!--<![endif]-->
<head>
- <!-- HTML Metas -->
- <meta charset="UTF-8">
- <link rel="canonical" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter">
- <!-- opengraph -->
- <meta property="og:site_name" content="Interpole" />
- <meta property="og:title" content="Notions liées au fonctionnement général d'internet" />
- <meta property="og:description" content="
Remarques préliminaires
- Les explications qui suivent sont imparfaites en ce qu’elles constituent souvent des approximations. Elles permettent cependant de comprendre les grandes lignes du fonctionnement technique d’internet. - On parle ci-après d’ordinateur utilisé pour ce connecter…" /> - <meta property="og:type" content="article" />
- <meta property="og:url" content="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter" />
- <meta name="keywords" content= />
- <meta name="viewport" content="width=device-width" />
- <!-- Title of the page -->
- <title>Interpole : Notions liées au fonctionnement général d'internet</title>
- <link rel="icon" type="image/png" href="themes/margot/images/favicon.png" />
- <link rel="stylesheet" href="https://interpole.xyz/styles/vendor/bootstrap/css/bootstrap.min.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/styles/yeswiki-base.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/themes/margot/styles/margot.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/custom/css-presets/handwriting.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/styles/vendor/fontawesome/css/all.min.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/tools/tags/presentation/styles/tags.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/tools/bazar/presentation/styles/bazar.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/tools/attach/presentation/styles/attach.css?v=4.4.4" >
- <link rel="stylesheet" href="https://interpole.xyz/?PageCss/css" />
- <!-- RSS links -->
- <link rel="alternate" type="application/rss+xml" title="Flux RSS des dernières pages modifiées" href="https://interpole.xyz/?DerniersChangementsRSS/xml" />
- <link rel="alternate" type="application/rss+xml" title="Flux RSS de toutes les fiches" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss">
- <link rel="alternate" type="application/rss+xml" title="Notions et concepts clés" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=13">
- <link rel="alternate" type="application/rss+xml" title="Les contributeurs" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=8">
- <link rel="alternate" type="application/rss+xml" title="Concept" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=4">
- <link rel="alternate" type="application/rss+xml" title="Idées" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=3">
- <link rel="alternate" type="application/rss+xml" title="Les inspirations" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=12">
- <link rel="alternate" type="application/rss+xml" title="Les outils numériques" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=9">
- <link rel="alternate" type="application/rss+xml" title="Les récits d'expérience et retours d'usage" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=6">
- <link rel="alternate" type="application/rss+xml" title="Les techniques et formats d'animation" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=10">
- <link rel="alternate" type="application/rss+xml" title="LMS Activité" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=1201">
- <link rel="alternate" type="application/rss+xml" title="LMS Module" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=1202">
- <link rel="alternate" type="application/rss+xml" title="LMS Parcours" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=1203">
- <link rel="alternate" type="application/rss+xml" title="Mémoires d'action" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=7">
- <link rel="alternate" type="application/rss+xml" title="Métacarte" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=15">
- <link rel="alternate" type="application/rss+xml" title="Méthodes" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=2">
- <link rel="alternate" type="application/rss+xml" title="Notre histoire" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=14">
- <link rel="alternate" type="application/rss+xml" title="OBSOLETE - Les concepts et éléments théoriques OBSOLETE" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=11">
- <link rel="alternate" type="application/rss+xml" title="Outils" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=1">
- <link rel="alternate" type="application/rss+xml" title="Relations QRcodeTROC" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=1300">
- <link rel="alternate" type="application/rss+xml" title="test" href="https://interpole.xyz/?NotionsLieesAuFonctionnementGeneralDInter/rss&id=16">
</head>
<body >
- <div id="yw-container">
- <nav id="yw-topnav" class="navbar navbar-default fixable" role="navigation">
- <div class="container">
- <button class="btn btn-default btn-menu"><span class="fa fa-bars"></span></button>
- <div class="navbar-header">
- <a class="navbar-brand" href="https://interpole.xyz/?Accueil">
- <div class="include">
- <a class="navbar-brand" href="https://interpole.xyz/?Accueil">
- <div class="container">
- <nav id="yw-topnav" class="navbar navbar-default fixable" role="navigation">
- </a>
- </div>
<ul class="nav navbar-nav">
<li> <a href="https://interpole.xyz/?Accueil" data-tag="Accueil" data-method="show" data-tracked="true">Accueil</a></li>
<li> <a href="https://interpole.xyz/?TechFor" data-tag="TechFor " data-method="show" data-tracked="true">Formats d'animation</a></li>
<li> <a href="https://interpole.xyz/?OutilsNum" data-tag="OutilsNum " data-method="show" data-tracked="true">Outils numériques</a></li>
<li> <a href="https://interpole.xyz/?TrucsAstuces" data-tag="TrucsAstuces " data-method="show" data-tracked="true">Notions, trucs et astuces</a></li>
<li> <a href="https://interpole.xyz/?ReciT" data-tag="ReciT " data-method="show" data-tracked="true">Récits d'expériences</a> </li>
<li> <a href="https://interpole.xyz/?GenerateurEbook" data-tag="GenerateurEbook " data-method="show" data-tracked="true">Ma boite à outils</a></li>
</ul></div>
- <div class="include include yw-topnav-fast-access pull-right">
- href="#search"
- class="btn btn-default navbar-btn"
- title="Rechercher"
- <span class="fa fa-search">
- <span class="sr-only"> Rechercher </span>
- </span>
<div id="search" class="hide">
- <button type="button" class="btn btn-default close-search">×</button>
- <form
- class="yeswiki-search-form navbar-search navbar-form form-search"
- method="get"
- action="https://interpole.xyz/?RechercheTexte/show"
- role="search"
- >
- <div class="form-group form-group-lg">
- <div class="input-group input-append">
- <input
- type="text"
- class="search-query form-control"
- placeholder="Rechercher..."
- value= title="Rechercher dans YesWiki [alt-shift-C]" accesskey="C" tabindex="1" name="phrase" />
- <input
- <div class="input-group input-append">
- <div class="form-group form-group-lg">