<< Je veux retourner à la page d'accueil du module svp....
Rappel
Nous avons un canal Framateam dédié pour échanger sur nos blocages, difficultés... ou réussites !
C'est par ici : https://framateam.org/animacoop-stnaz/channels/parcours-yeswiki-animacoop-gap-2021
Insérer un bouton simple
Jouer avec les "paramètres avancées"
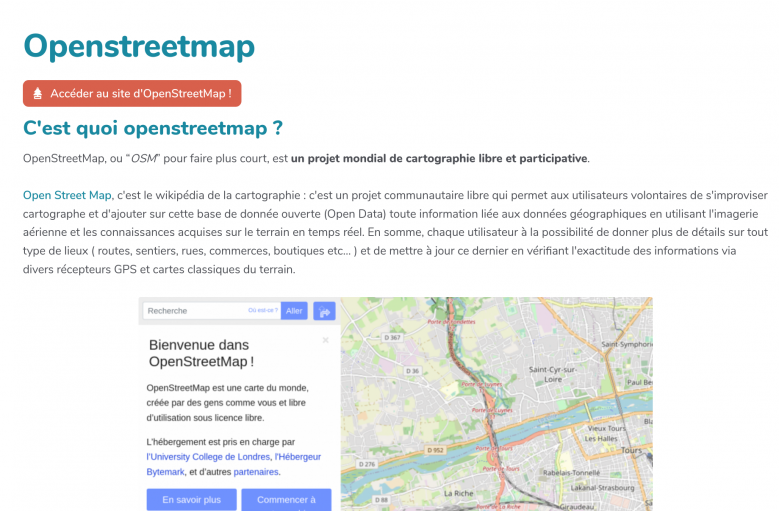
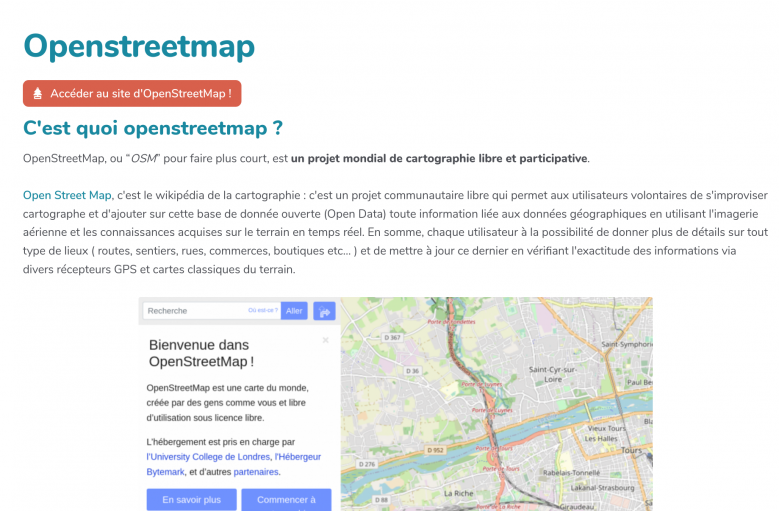
Illustration du résultat
(Les mots "Open Street Map" en vert sont cliquables et renvoient vers le site)

Vous trouverez dans la vidéo suivante un exemple avec l'action bouton, qui vous montrera à quoi ressemble une action sur yeswiki, ainsi que les paramètres qui lui sont assignés. Un paramètre permet de modifier une des propriétés d'une action (son apparence ou son comportement).
Pour accéder à tous les paramètres d'une action, il faut cocher la case "Paramètres Avancés", puis modifier ceux qui nous intéressent en modifiant les valeurs assignées (et ne pas hésiter à s'entraîner, pour bien observer le rôle et le fonctionnement de chaque paramètre)
Vous pouvez également utiliser des actions supplémentaires en ajoutant des extensions à yeswiki.
{{nomaction param1="valeur1" param2="valeur2" ... paramN="valeurN"}}
Image d'arrière plan
L'action {{backgroundimage}} sert à afficher une jolie image sur tout ou partie d'une page. Elle permet d'uploader puis d'afficher une image en arrière plan. C'est très pratique pour créer une image en fond de page, en bandeau ou en slider.
Contact
L'action {{contact}} permet d'ajouter un formulaire de contact, elle doit nécessairement inclure l'adresse mail.
Table des matières
L'action {{tocjs}} permet de génèrer une table des matière, sur la base des titres présents sur une page en créant une colonne.
Merci à Romain Lalande et aux étudiants de la formation DMN11 pour la mise à disposition des contenus du Parcours yeswiki
<< Je veux retourner à la page d'accueil du module svp....
Le parcours Yeswiki (3)
Rappel
Nous avons un canal Framateam dédié pour échanger sur nos blocages, difficultés... ou réussites !
C'est par ici : https://framateam.org/animacoop-stnaz/channels/parcours-yeswiki-animacoop-gap-2021
Exercices : salve n°3
Insérer un bouton
Insérer un bouton simple
Jouer avec les "paramètres avancées"
A vous de jouer !
Votre mission est désormais d'insérer un bouton, en variant les paramètres...Illustration du résultat
(Les mots "Open Street Map" en vert sont cliquables et renvoient vers le site)

Les principales Actions dans yeswiki
Un bouton, c’est une action
Nous venons de voir comment insérer un bouton, allons un peu plus loin !Comprendre ce qu'est une action
Définition d'une action : Une action exécute une succession d'opérations via des paramètres qui permettent la réalisation d'un objectif précis.Vous trouverez dans la vidéo suivante un exemple avec l'action bouton, qui vous montrera à quoi ressemble une action sur yeswiki, ainsi que les paramètres qui lui sont assignés. Un paramètre permet de modifier une des propriétés d'une action (son apparence ou son comportement).
Pour accéder à tous les paramètres d'une action, il faut cocher la case "Paramètres Avancés", puis modifier ceux qui nous intéressent en modifiant les valeurs assignées (et ne pas hésiter à s'entraîner, pour bien observer le rôle et le fonctionnement de chaque paramètre)
Vous pouvez également utiliser des actions supplémentaires en ajoutant des extensions à yeswiki.
La syntaxe d'une action
Une action s'écrit avec 2 accolades de part et d'autre (elles s'affichent en rose), contenant le nom de l'action (en rose également) que l'on paramètre (les paramètres) en y attribuant des valeurs :{{nomaction param1="valeur1" param2="valeur2" ... paramN="valeurN"}}
Les actions principales
Il existe de très nombreuses actions possibles sur yeswiki. Nous avons sélectionnées les sept qui vous serons les plus utiles pour débuter.Image d'arrière plan
L'action {{backgroundimage}} sert à afficher une jolie image sur tout ou partie d'une page. Elle permet d'uploader puis d'afficher une image en arrière plan. C'est très pratique pour créer une image en fond de page, en bandeau ou en slider.
Astuce : pour ajouter une image dans le bandeau du haut,
- ajouter le composant Section
- cliquer sur "Paramètres avancés"
- puis dans l'encadré "Image de fond de la section", indiquer un nom de fichier (au hasard, genre bandeau.jpg").
- Une fois le code inséré, sauvez la page. C'est seulement à ce moment que vous pourrez "vraiment" ajouter l'image via le bouton bleu.
Contact
L'action {{contact}} permet d'ajouter un formulaire de contact, elle doit nécessairement inclure l'adresse mail.
Table des matières
L'action {{tocjs}} permet de génèrer une table des matière, sur la base des titres présents sur une page en créant une colonne.
En conclusion sur les actions
Le bouton "Composants" permet d'insérer des actions facilement dans une page. Mais toutes les actions de Yeswiki ne se trouvent pas encore dans les "composants".
Pour voir TOUTES les actions, c'est par ici : https://yeswiki.net/?DocumentationActions
Le bouton "Composants" permet d'insérer des actions facilement dans une page. Mais toutes les actions de Yeswiki ne se trouvent pas encore dans les "composants".
Pour voir TOUTES les actions, c'est par ici : https://yeswiki.net/?DocumentationActions
Merci à Romain Lalande et aux étudiants de la formation DMN11 pour la mise à disposition des contenus du Parcours yeswiki
<< Je veux retourner à la page d'accueil du module svp....